728x90
반응형

HTML(HyperText Markup Language)이란 무엇인가?
- HTML은 HyperText Markup Language 약어로 웹 페이지에서 다른 페이지로 이동할 수 있도록 하는 것
- HTML은 여러 태그들로 구성되어 있으며 각 태그들을 사용하여 원하는 형태의 문서를 만들어 갈 수 있다.
HTML 문서 작성
- 파일명은 항상 소문자로 작성한다.
- 폴더명은 항상 소문자로 작성한다.
- 브라우저는 아무런 오류가 없다. HTML문법을 따르지 않아도 언제나 사용자에게 콘텐츠를 보여준다.
- 브라우저는 HTML 파일에 에러가 있다고 알려주지 않는다.
더보기
브라우저의 특징(장단점)
- 장점 : 실수하더라도 페이지에 접속하는 유저는 콘텐츠를 볼 수 있다.
- 단점 : 무엇이 잘못된건지 알려주지 않는다.
HTML 기본 형식
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Intro</title>
</head>
<body>
<h1>HTML 기본 형식(틀)!</h1>
</body>
</html>- HTML 문서는 기본적으로 html,head 영역과 body 영역으로 구성된다.
- <html> : 브라우저에게 HTML 코드가 해당 태그 내부에 존재한다고 알려준다.
- 하나만 존재해야 한다.
- HTML 바깥에 DOCTYPE을 제외한 다른 태그가 있으면 안 된다.
- <head> : 주로 외부 소스를 참조할때 사용되곤 한다.
- 하나만 존재해야 한다.
- HTML 바로 아래에 있어야 한다.
- <body> : 브라우저 는 이 태그에 포함되어 있는 내용들을 화면에 보여주게 된다.
- 하나만 존재해야 한다.
- html 바로 아래, head 다음에 위치해야 한다.
HTML 기본 문법

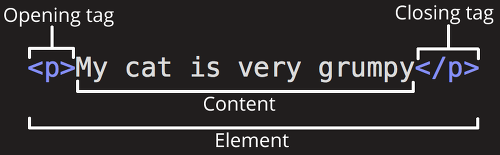
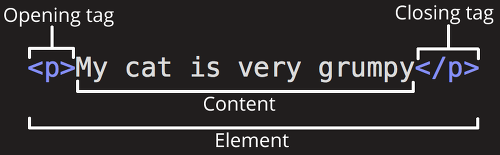
- Opening tag - 여는 태그
- Closing tag - 닫는 태그
- Element - 요소(콘텐츠)를 감싸는 태그
- 여는 태그와 닫는 태그가 있는 이유는 콘텐츠를 감싸기 위함.
- https://developer.mozilla.org/ko/docs/Web/HTML/Element (mdn - HTML 요소 참고서)

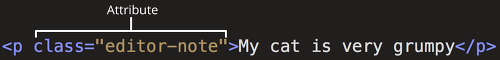
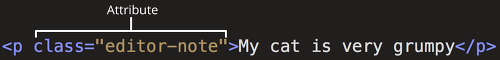
- Attribute - 속성(HTML에게 추가적인 정보나 명령을 받을 수 있게 정보들을 전달해주는 것)
- value - 값
- <tagname attribute="value">콘텐츠</tagname>
728x90
반응형
728x90
반응형

HTML(HyperText Markup Language)이란 무엇인가?
- HTML은 HyperText Markup Language 약어로 웹 페이지에서 다른 페이지로 이동할 수 있도록 하는 것
- HTML은 여러 태그들로 구성되어 있으며 각 태그들을 사용하여 원하는 형태의 문서를 만들어 갈 수 있다.
HTML 문서 작성
- 파일명은 항상 소문자로 작성한다.
- 폴더명은 항상 소문자로 작성한다.
- 브라우저는 아무런 오류가 없다. HTML문법을 따르지 않아도 언제나 사용자에게 콘텐츠를 보여준다.
- 브라우저는 HTML 파일에 에러가 있다고 알려주지 않는다.
더보기
브라우저의 특징(장단점)
- 장점 : 실수하더라도 페이지에 접속하는 유저는 콘텐츠를 볼 수 있다.
- 단점 : 무엇이 잘못된건지 알려주지 않는다.
HTML 기본 형식
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Intro</title>
</head>
<body>
<h1>HTML 기본 형식(틀)!</h1>
</body>
</html>- HTML 문서는 기본적으로 html,head 영역과 body 영역으로 구성된다.
- <html> : 브라우저에게 HTML 코드가 해당 태그 내부에 존재한다고 알려준다.
- 하나만 존재해야 한다.
- HTML 바깥에 DOCTYPE을 제외한 다른 태그가 있으면 안 된다.
- <head> : 주로 외부 소스를 참조할때 사용되곤 한다.
- 하나만 존재해야 한다.
- HTML 바로 아래에 있어야 한다.
- <body> : 브라우저 는 이 태그에 포함되어 있는 내용들을 화면에 보여주게 된다.
- 하나만 존재해야 한다.
- html 바로 아래, head 다음에 위치해야 한다.
HTML 기본 문법

- Opening tag - 여는 태그
- Closing tag - 닫는 태그
- Element - 요소(콘텐츠)를 감싸는 태그
- 여는 태그와 닫는 태그가 있는 이유는 콘텐츠를 감싸기 위함.
- https://developer.mozilla.org/ko/docs/Web/HTML/Element (mdn - HTML 요소 참고서)

- Attribute - 속성(HTML에게 추가적인 정보나 명령을 받을 수 있게 정보들을 전달해주는 것)
- value - 값
- <tagname attribute="value">콘텐츠</tagname>
728x90
반응형
